Useful Google Chrome Extensions for Web Developers
13 Great Chrome Extensions for Web Developers
Hello 👋, I hope you guys are doing well. In this blog post, we will see some useful Google Chrome Extensions by which your development process will be much easier.

👉 daily.dev | The Homepage Developers Deserve

daily.dev is the fastest growing online community for developers to stay updated on the best developer news. Get all the content you love in one place collected from +400 sources.
In other words, stop wasting time searching for high-quality articles. Just install daily.dev, open a new tab, and you're all set.

Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.

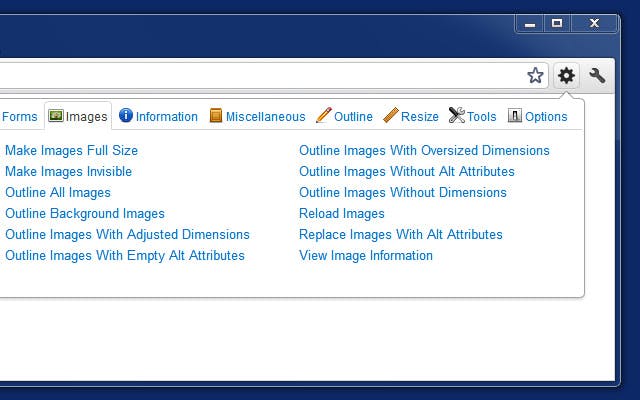
The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.

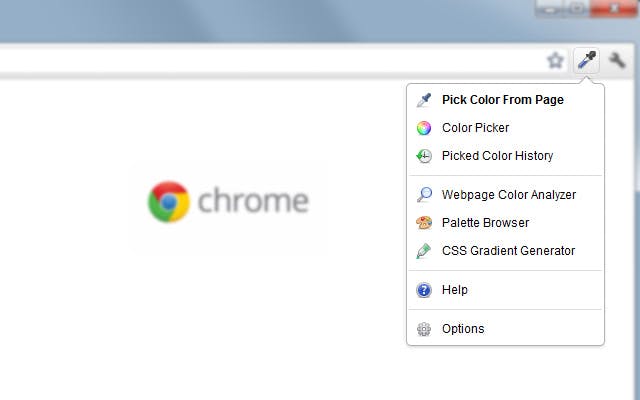
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. And it can do so much more.
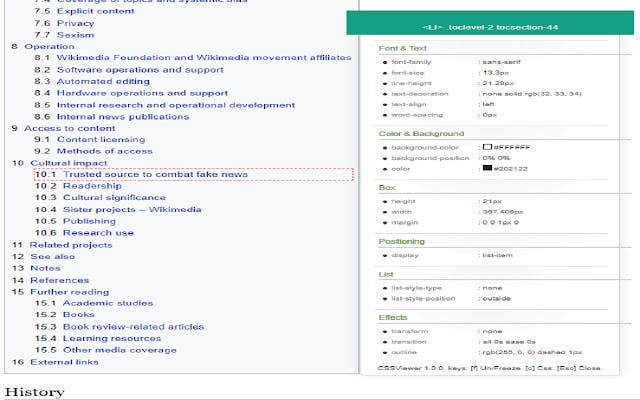
👉 CSS Viewer for Google Chrome™

It's a quick and easy way to sort out the CSS code for a specific element on a website. Try using this CSS Viewer today to check out the CSS code being implemented on a website today.
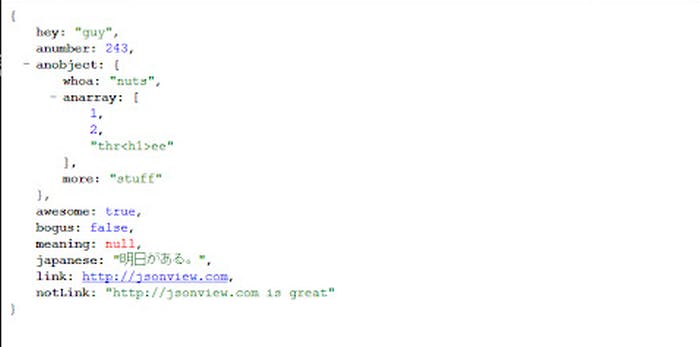
👉 JSONView

Validate and view JSON documents.

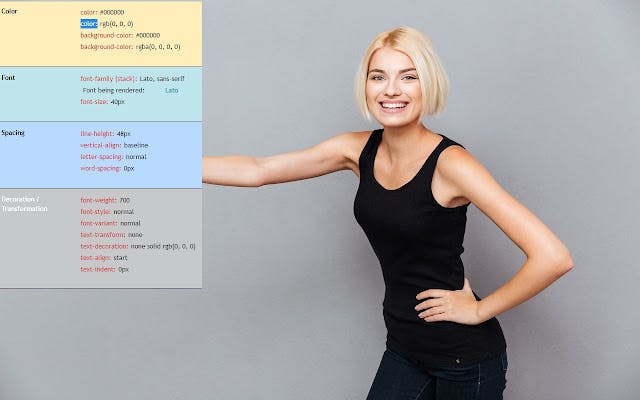
This extension lets you know what font is used on any website Font Finder allows you to know the font name, its family, color, style, size, position.
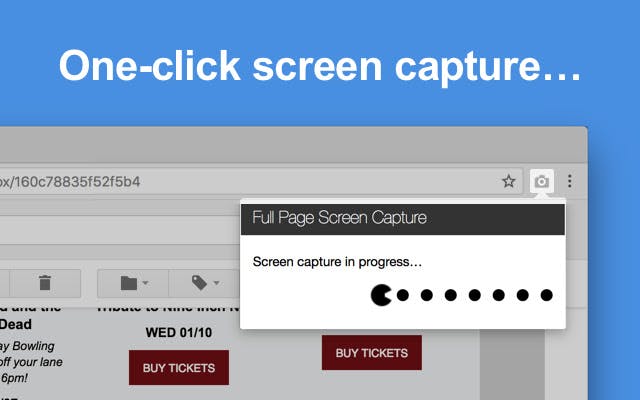
👉 GoFullPage - Full Page Screen Capture

The simplest way is to take a full-page screenshot of your current browser window. Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop.
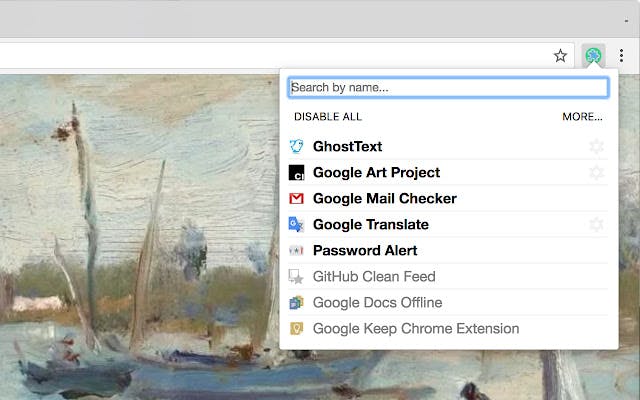
👉 One Click Extensions Manager

View, enable, disable, remove your extensions with ease.

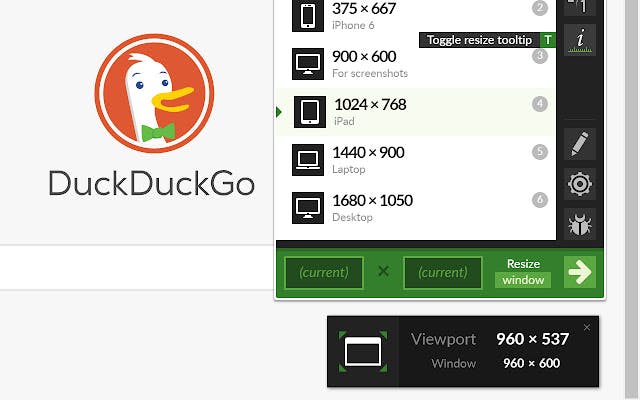
You can set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop), and even the option to apply the new dimensions to the entire window or just to the viewport.

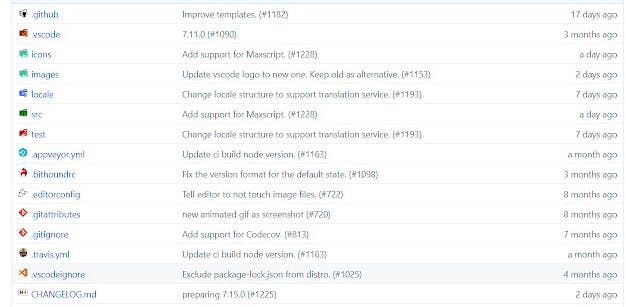
This extension shows VS Code icons in Github Repositories. Displays vscode-icons in GitHub repo, nearly 1000 file/folder icons.
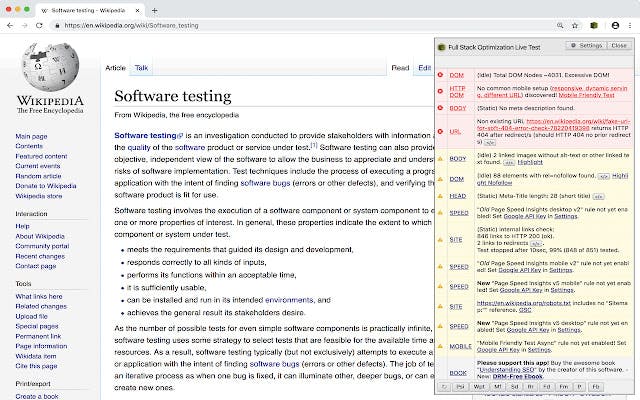
👉 Franz Enzenhofer SEO Live Test

Franz SEO Live Test is an extendable tool to run web performance, technical SEO tests on web pages while browsing!
👉 svg-grabber - get all the svg's from a site

svg-grabber lets you preview, download, and copy the code of all SVG icons and illustrations on a website.
If you like my content, please consider buying me a coffee.
Thanks for the support.

